PrimeVue
互联网
2024-10-07 13:30:29
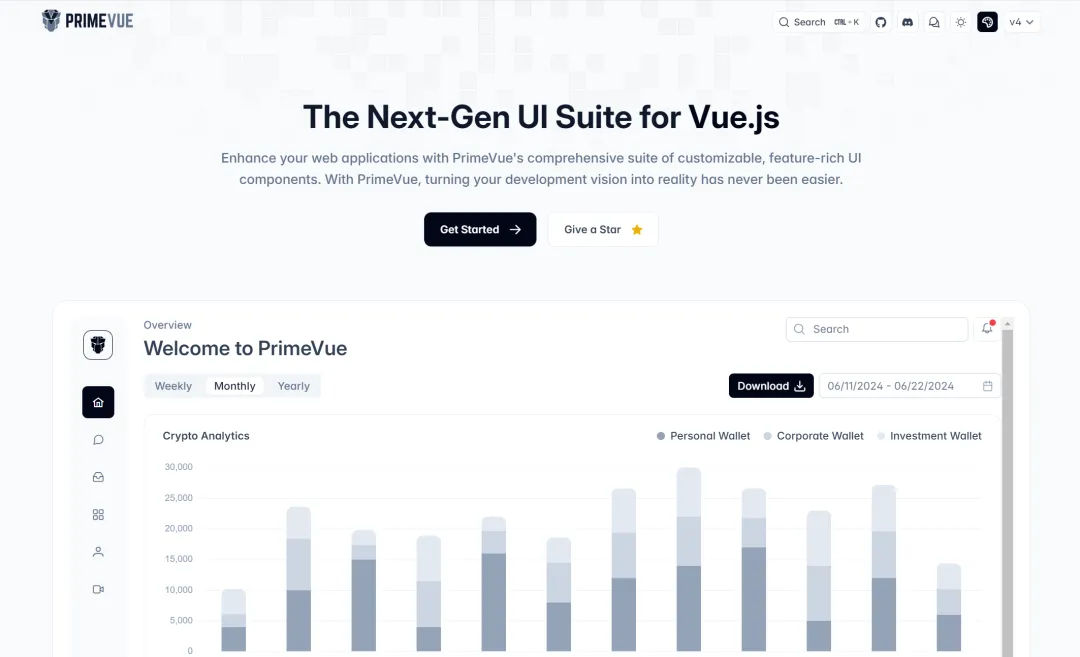
PrimeVue 是一个为 Vue.js 定制的全面 UI 组件库,旨在通过提供一套可定制的、功能丰富的 UI 组件来帮助开发者快速构建 Web 应用程序。

组件使用:
npm install primevue import { createApp } from 'vue'; import PrimeVue from 'primevue/config'; import Aura from '@primevue/themes/aura'; import Button from "primevue/button" const app = createApp(App); app.use(PrimeVue, { theme: { preset: Aura } }); app.component('Button', Button);